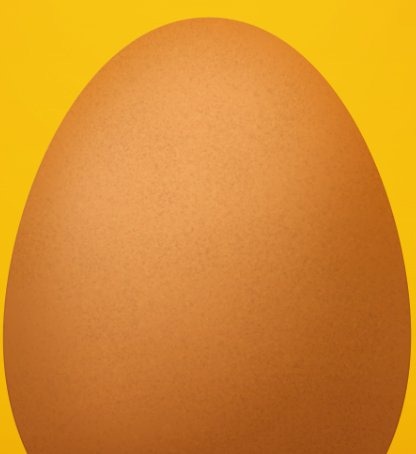
Preview of Final Results
How to Break an Egg in Photoshop – Photoshop Tutorial
Step 1
Remember to do everything on different layers. It is a way easier to merge things rather than tearing them apart. Create a new document with pretty big measurement. My choice is 1858 x 2500. This is a little trick that is common in digital painting. I mean- we will be scaling our output image down in a final step. You are loosing some texture and details by using this gimmick but generally whole image looks better.
Fill the whole area with some orange color that will be our background. Push [ Shift ] + [ F5 ] to open up a fill window. My color is #ea9b0b. This will give us a warm feel. Now pick the gradient tool, choose [radial gradient] from the option bar, pick some lighter color than our base, let’s say # f6b22d, set gradient opacity to about 30% and make one or two gradients in upper part of picture like on the image below.
Step 2
Now pick the color #f7e778 and create the selection like below with polygonal marquee tool. Then fill it with a gradient that has options same as before.
Step 3
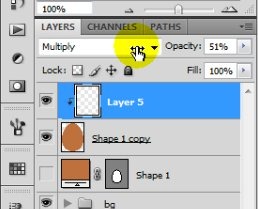
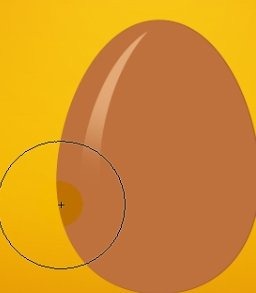
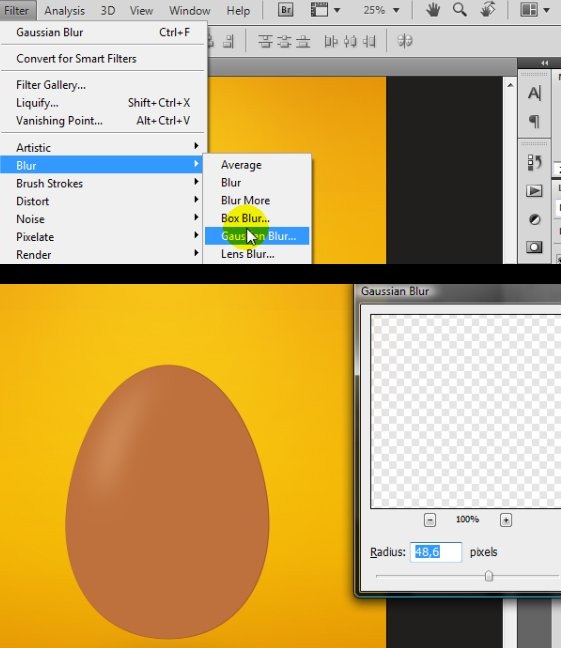
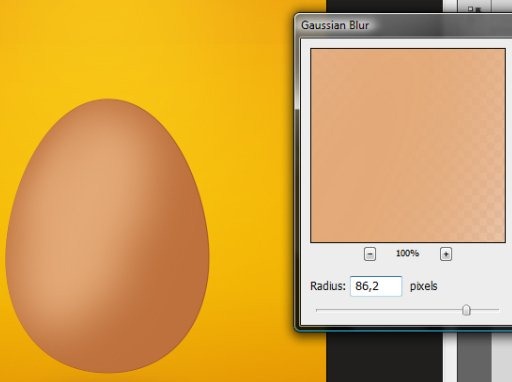
Go to Filter > Blur > Gaussian blur and apply it to our second gradient. Choose some very huge value like 160px. In my case I’m setting the ‘soft light’ as a layer blending mode and duplicating the layer. Now pick some darker color like # cc6e00 and use it on a corners. Leave settings as they are except gradient type- you can change it to linear gradient. You can also use the gradient once or twice on the bottom and top of the image. Here is how I made it.
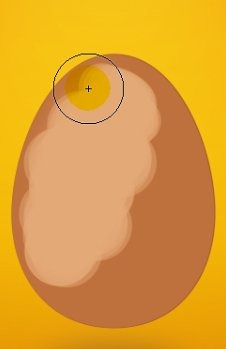
And here we get some nice looking warm background. We could leave it as it is, but in my opinion this should be a bit lighter in a middle of an image. I’m leaving it in your choice if you will apply another gradients or not. I’m going to add two additional gradients. I have chose reflected gradient type, a very light color and place them horizontally in a center of image. They are both on different layers. They have blending mode changed to overlay and respectively opacity changed to 90% and 50%. Here is my final background:
Step 4
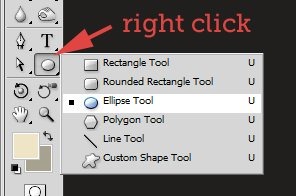
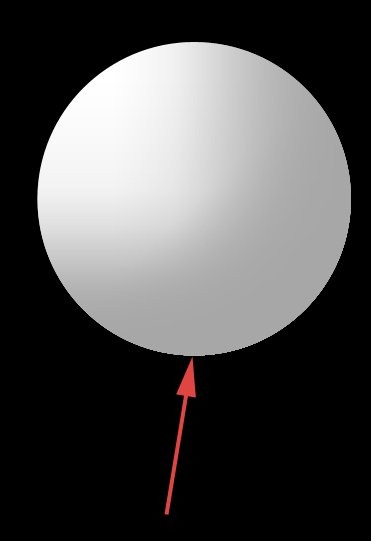
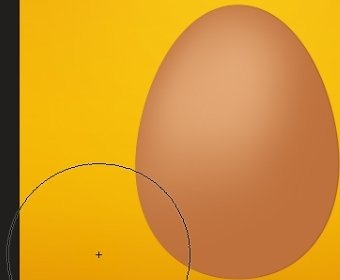
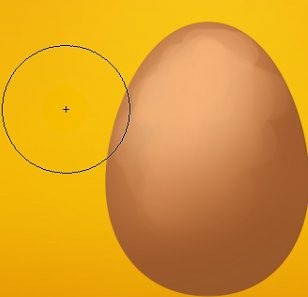
Now we are making the step into basic shapes. Hold down left mouse button or right click on the rectangle tool and choose Ellipse tool.
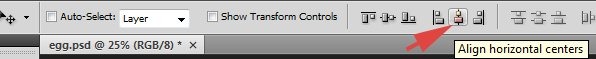
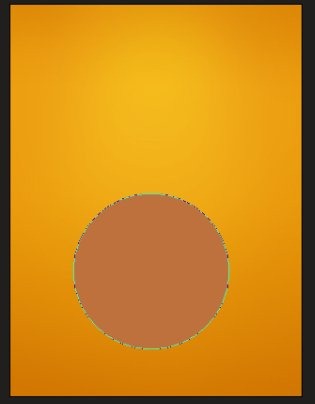
When the ellipse tool is picked, hold [ shift ] and create the circle with color #be713d. I have also aligned it horizontally.
Tip: To center your layer horizontally, click on a background layer in layer’s window, then hold control and click on a layer you wish to center. Pick move tool and click button shown below that exist on a tool’s option panel. You can center your image with grids or selection, but i think it’s an easiest way to achieve this.
Step 5
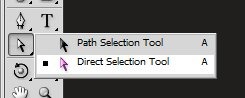
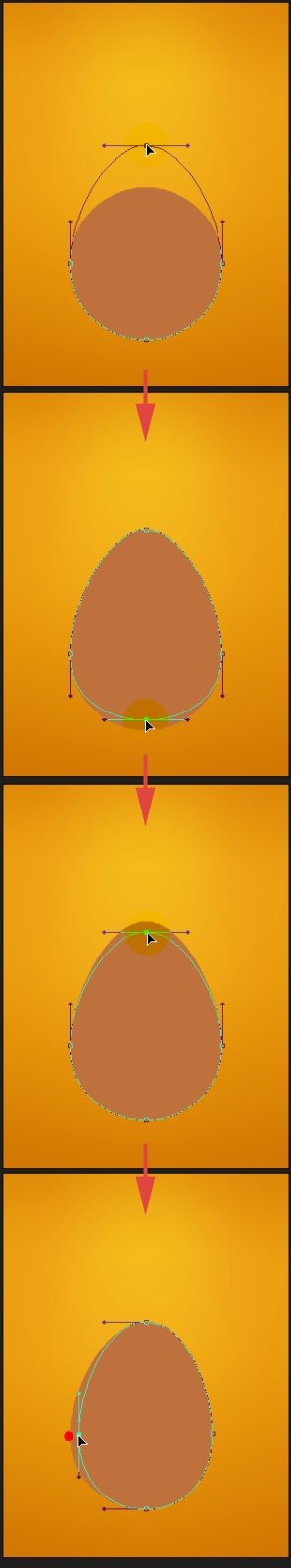
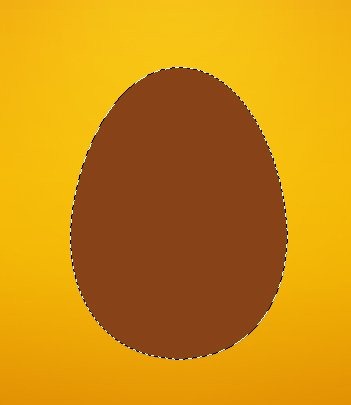
Once you have a circle you need to modify it a bit to achieve an egg’s shape. To do this, take the Direct selection tool and play with each of the squares of a circle.
It’s very important part, so get focus on the shape until you will think that is perfect. Here’s my workflow:
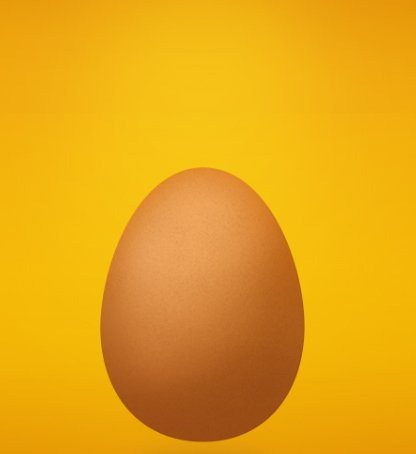
And my output:
Step 6
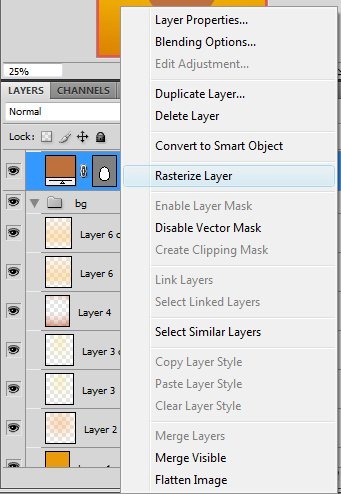
Right-click in layer’s window on our newly created shape and choose Rasterize layer. We are doing so for we will need it as a bitmap rather that vector shape.
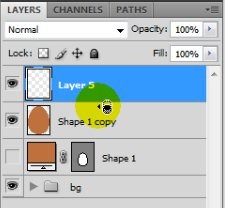
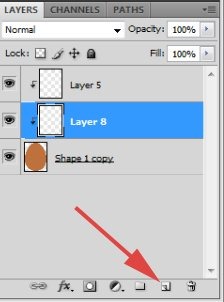
Now create a new layer and make clipping mask.
Tip: We are making clipping masks for several reasons. Here we need to avoid ugly edges. To do a clipping mask move the cursor between layers in layer’s window. Hold alt, and when cursor will change, left-click.
Further explanation: When you are, for example, creating circle, not all pixels are filled with 100% of your color.
When you want to add some shadow on a new layer, you would probably just select a base layer and put gradient on new one. Wrong- you also have to create a clipping mask. Just see how the edges will looks like after adding some gradient in a selected area of a base layer:
They are pixelized and ugly- now you know why. In next steps up to 20 we will work only on clipping masks.
Step 7
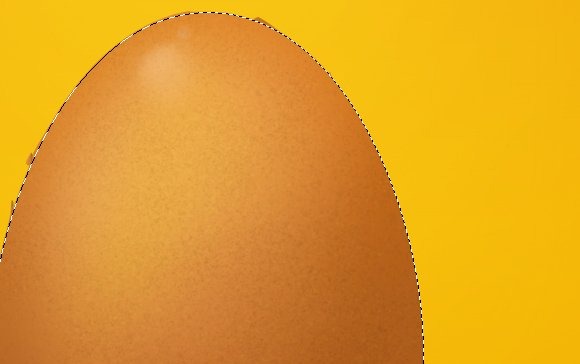
So we have a clipping layer. On this kind of layers we will create all lights, shadows and textures. You can attach as much clipping layers to a base layer, as you want. First of all, we should make some outline that will add some contrast to our egg and will separate it softly from the background. Fill our clipping mask with some semi-dark brown color, like #854317. Now select our base layer. To do this, hold down [ctrl] and left-click on a thumbnail of an layer.
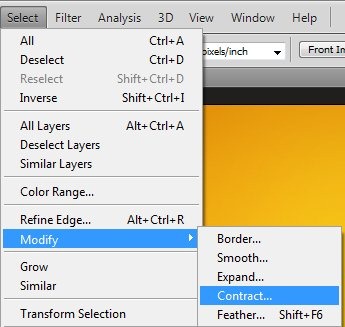
When you have a selection, go to Select > Modify > Contract and type 2px in the input field.
Your selection should be smaller. You can now hit [Delete] button to get rid of unneeded part. To quickly Deselect press [CTRL] + [D]. After that operation you can blur outline a little (but really, a little) by going to Filter > Blur >> Gaussian blur (1 or 1.5 pixels should be fine). Also, set the blending mode of our outline layer to multiply and change its opacity to 50%.
Step 9
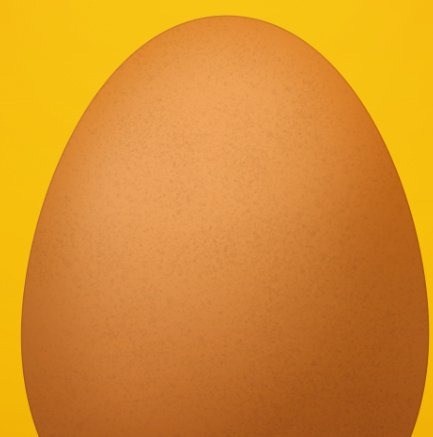
On this newly created layer we will add some highlights. It’s important to remember where have you placed your light source to avoid mistakes with lights and shadows in future. Now we will create main highlight that will help us to distribute next tones.
Make selection from egg layer ([ctrl] + [click] on a thumbnail), hit [M] to select the marquee tool and use arrows on a keyboard to move selection around. Press [SHIFT] + [ARROW DOWN] to move selection 10px down. Here is how I pleaced it:
Now grab some light color, could be #e3a977 and fill the selection (Shift+F5 or Edit > Fill). While you have already selected some marquee tool, move selection again few pixels right and up. You can also do it with your mouse if it seems easier for you. After movement press [Delete] button on your keyboard to delete the rest of layer.
You can use Eraser tool to delete the bottom of the layer.
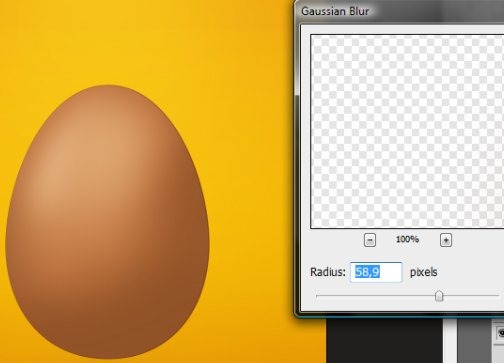
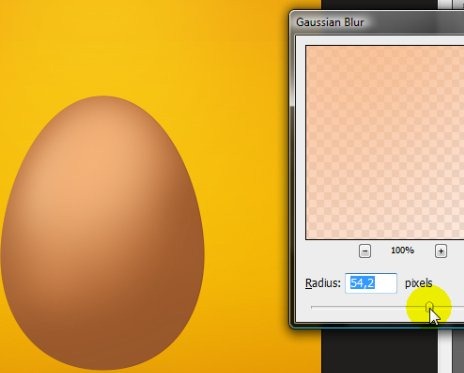
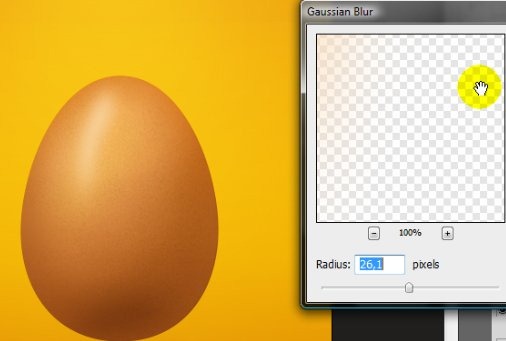
After that go to Filter > Blur >> Gaussian blur and use settings as below. You can also change the opacity to 60%.
Step 10
Create new clipping layer. Grab the brush tool and leave same color as it was. Paint on the egg where light should reflect.
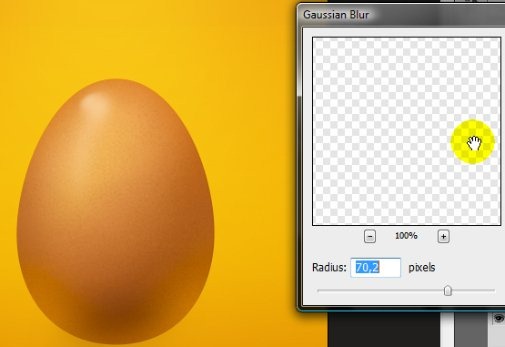
Then again go to blur filter (you can hit [ctrl] + [alt] + [F] to bring last filter’s dialog window) and use similar settings as below:
And delete these parts where light shouldn’t be as strong.
After that change this layer’s opacity to 20% and blending mode to screen.
Step 11
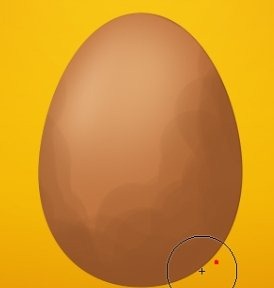
As we get some basic lights we will turn into shadows. Grab some dark color #915227. Choose the brush tool with hard, round ending and change brush opacity to 30%. Then paint around egg’s edges where the shadow should be.
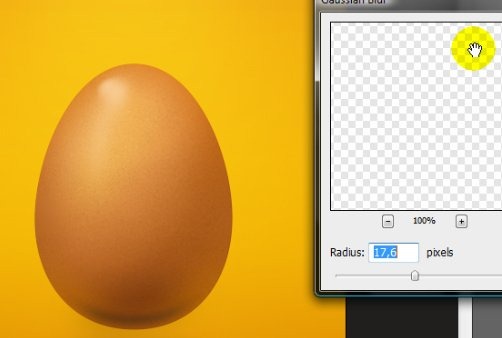
Change this layer opacity to 80% and use blur filter on it.
Step 12
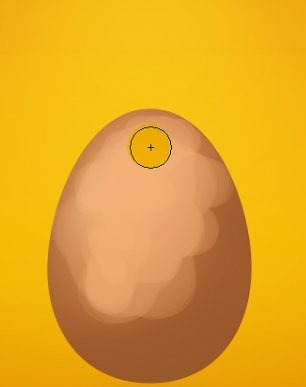
Pick a color #f7b379. Create new clipping layer on top of previous ones and start to paint with hard round brush on the upper part of the egg.
Now grab Eraser tool and again delete these parts which we actually don’t need. It will also soften our light in the bottom part.
And now just blur it as below:
And change this layer opacity to 70%.
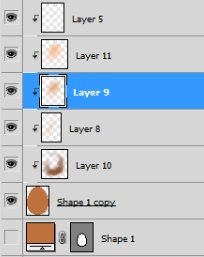
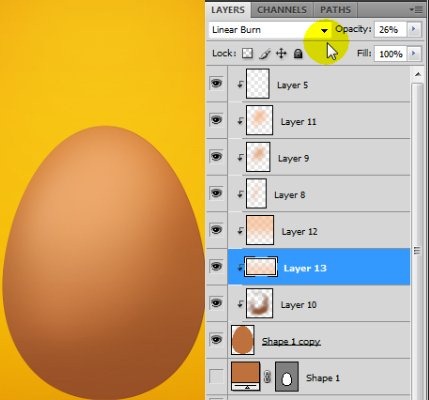
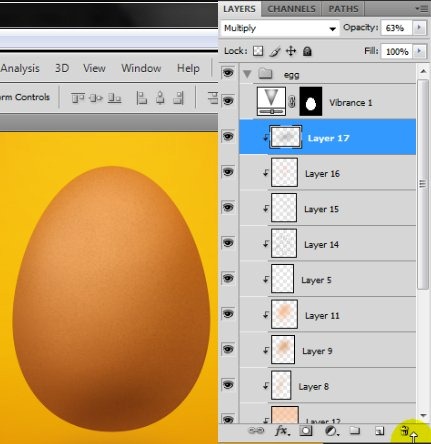
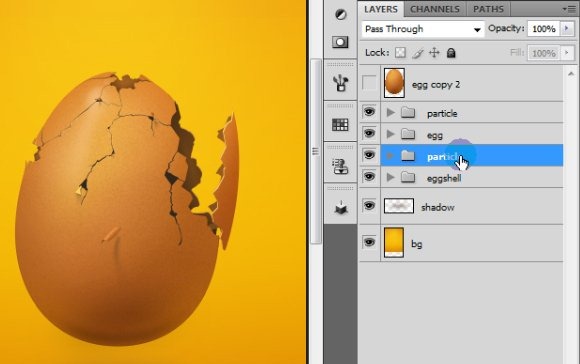
Because we are playing with a blending mode of some layers it is very important to keep the order as mine. The number of each layer in the image below show the time of its creation. So, as follow, Layer 5 was the first one, and Layer 11- last.
Step 13
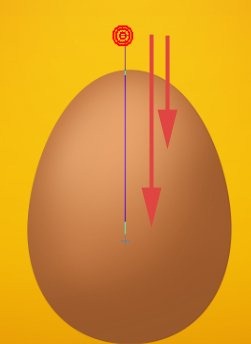
As you have my hierarchy, create new layer above Layer 10. Get the gradient tool. Our color is still light, as in previous step. The gradient opacity should be something like 60%. You can even add two of them (could be on one layer), the bigger, and the smaller one on the upper part of egg.
Now change this layer blending mode to overlay and set the opacity of 80%.
Step 14
Create another clipping layer above Layer 10. Again we will use gradient tool. But in this step we will darken a bit bottom part of the egg. We are not changing the color. Believe me. Maybe it seems ridiculous at the first sight, but we will try to multiply colors and dark color will not be effective as it will generate too big tonal multiplication.
Back to color. As previous, you can create two gradients, but here gradient’s opacity should be set to 30%.
Back to color. As previous, you can create two gradients, but here gradient’s opacity should be set to 30%.
Then choose Linear Burn from layer’s blending mode and change opacity to about 30%.
Step 15
I see that I need to fix a bit my tones. Make selection from base layer (ctrl + click on layer’s thumbnail). After that create new adjustment layer on top of highest layer (Layer 5). The mask will be automatically added. Choose vibrance and apply these settings:
Instead of making mask you can just apply adjustment layer as a clipping layer.
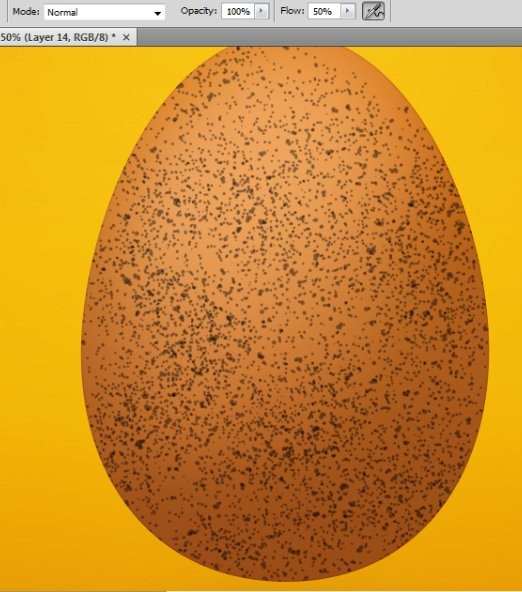
Step 16
Now it is time to add some texture to our image, but before we will do so, we need to create some basic custom brush that will fill our expectations.
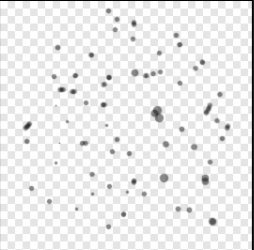
Create new document with about 300px by 300px in size. Grab the brush tool with very small, hard round brush and paint around on the document with black color- also, use different brush sizes like 3 to 8 pixels. Try to achieve a big shape of dot that is created from small points.
Create new document with about 300px by 300px in size. Grab the brush tool with very small, hard round brush and paint around on the document with black color- also, use different brush sizes like 3 to 8 pixels. Try to achieve a big shape of dot that is created from small points.
Tip: There are two simple ways to easily change the brush size. First of them- on the keyboard hit the ‘[‘ and ‘]’ key to resize brush. One click means one pixel. You can hold button so the size will jump very fast. Second one is even simpler, but I mostly use it in digital painting. While you have brush tool active, hold [alt] button, then click and hold right mouse button. Now, when you have still both buttons held, move your cursor to the left and to the right. See? Now you can change the brush size very fast and very intuitive without getting into brush options.
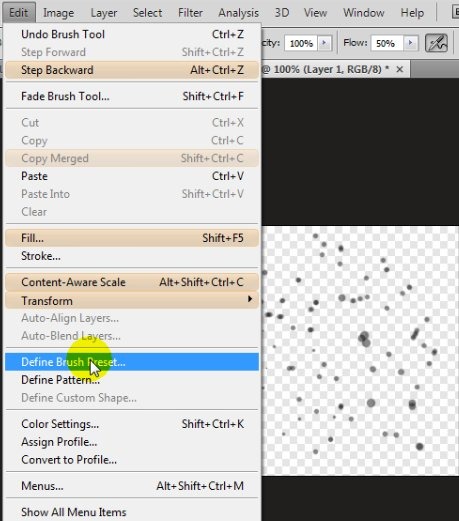
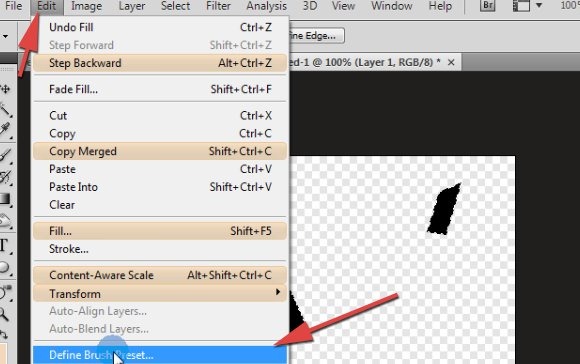
When you think you have done the job well, you can save you work as a custom brush. To do that, go to Edit > Define Brush Preset, input the name and hit OK. Newly created brush is now added to your active brush set. You don’t have to save this file so just close it.
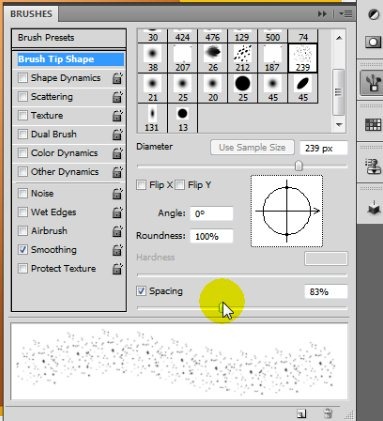
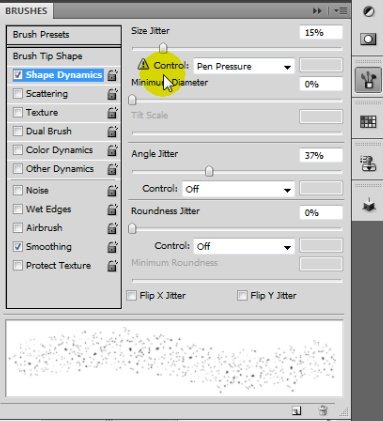
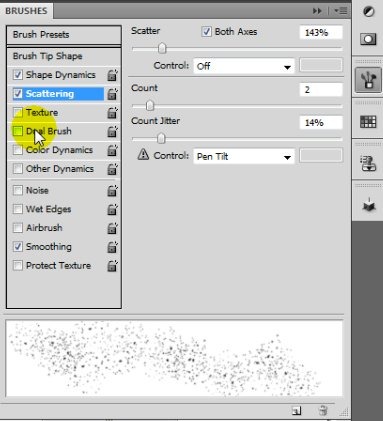
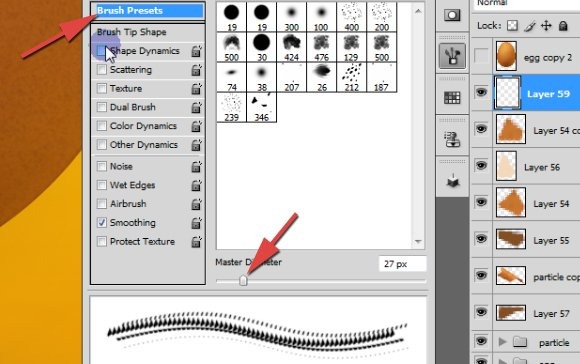
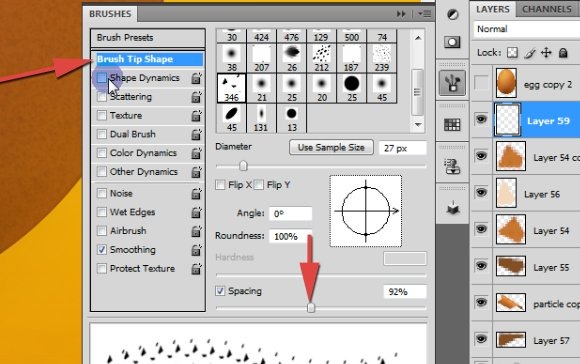
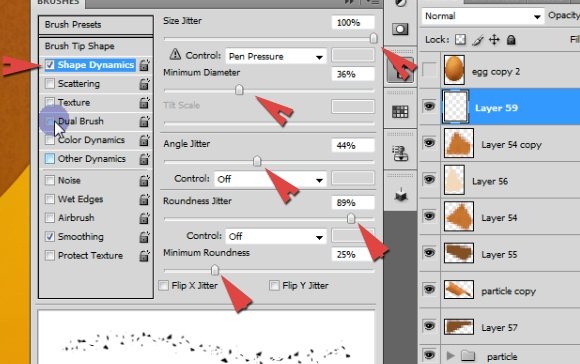
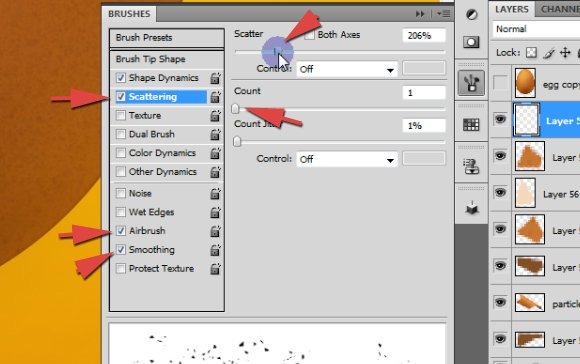
Our brush is pretty useless for now, but we will enhance it a bit. All you have to do is just applying these settings to your new custom brush:
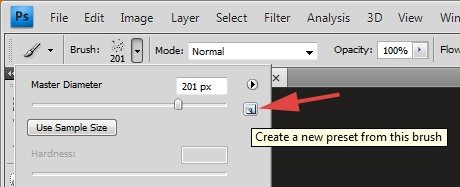
Click on this icon...
... so your settings will be saved as a new brush.
Step 17
Create new clipping layer in between vibrance and Layer 5. Choose some very dark color, could be even black and brush the egg around (set brush size to about 200-240px)...
...so you get something like this:
Now change this layer’s opacity to about 5-10% and blending mode to Multiply. And it should looks like this:
Step 18
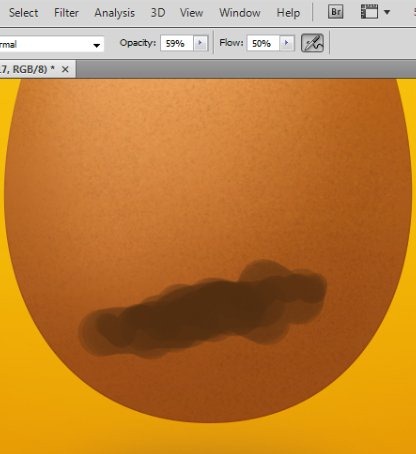
We are continue with our texture. Create new layer on top of previous one:
Choose some semi-dark color like #7e3b0b. Now it’s time to play with brush. Change dynamically brush size in range from 90px to even 500px and brush opacity from 9% to 30%. I see that I have to change my layer’s opacity to 50%, but it could be different your document. It depends how long you have brush around. I think it should looks good with the blending mode of layer set to Multiply. Here is how it looks like in my image:
Remember to do it softly.
Step 19
We are getting back to our layer named Layer 5 which is outline that we have created as a first clipping layer in Step 5 and 6. Remember what is there? So select this layer, grab eraser tool, choose very big ending’s size and delete the upper part of egg as shown below (The red line shows which part of outline should be erased):
Step 20
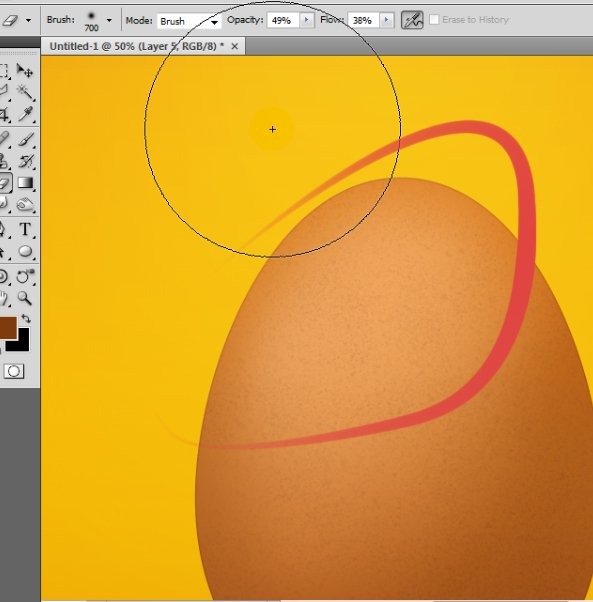
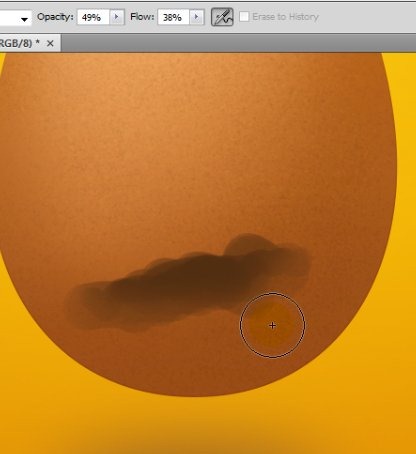
And we will add the texture again, but now in light tones. Pick the brush tool and choose our custom brush. Take this color #e9872b. Set brush opacity to 60% and Flow to 50%. The brush size could be 250px as well as 100px. It depends on you how you will texturize it. Now paint around in the upper part of the egg. The color seems to be almost invisible, but after changing blending mode to Linear Dodge it will have a sense (You can also play with layer’s opacity- mine is 15%).
The changes are almost invisible, but important.
Step 21
Now we will try to enhance our shadows. Pick the color #4e2e17. We are still working on clipping layers. Create one on top of others. Choose small, hard round brush. Now paint some lines like below:
Grab eraser tool and delete bottom part of our doodles.
Now we can just go to Filter > Blur >> Gaussian blur to soften the shadow for it’s on the oval surface.
Set this layer’s blending mode to multiply and maybe lower the opacity (I decided to descend it to 60%). Also move it a bit down.
Step 22
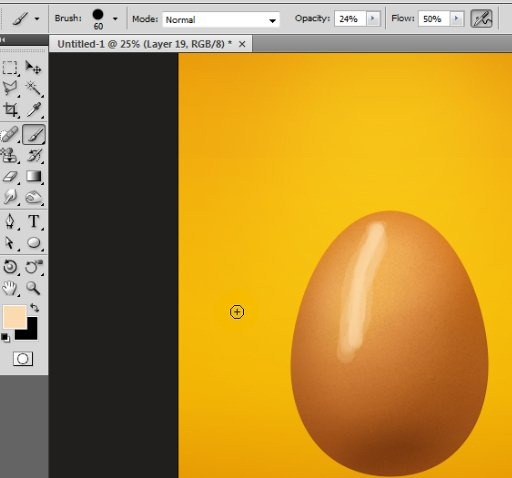
Pick the color #fbbd6d. In this step we will add some live to our egg by making heavy highlights. Take the brush tool and choose small, hard round ending. Change the opacity to 25% and flow to 50%. Paint around the top part of egg as we did it before.
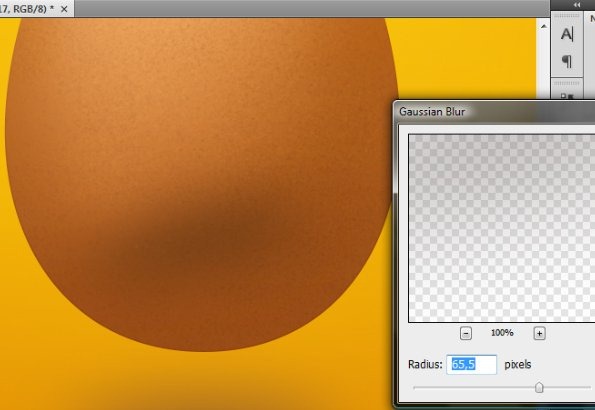
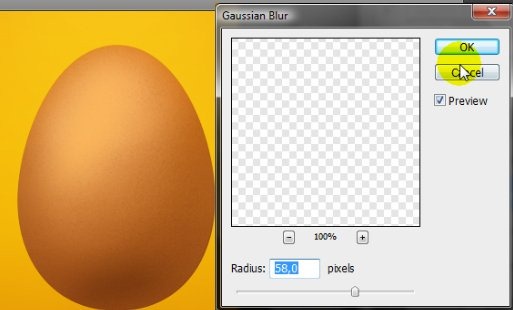
And go again to Gaussian blur filter. Set the radius to about 60px- but remember, it works only if you have same egg’s size as mine. If you have some others you must play with radius to gain similar effect. Now change this layer’s opacity to 20% and blending mode to Vivid light.
Step 21
This time we will add the strongest light on our egg. With some small brush and light color doodle some lines.
Erase it a bit
And blur it with a Gaussian blur filter with pretty small radius.
I’ve changed the layer opacity to 50%. With the same technique you can add small round shines. Except long lines just place some dots and maybe use smaller radius in blur filter. As you can see I’ve made the opacity of shine even smaller. I’ve came up with something like this:
Step 24
We have to connect our egg with a background. For this we will use some dark reflects in bottom part of egg. Pick hard, round brush, set the color to #e19103 and paint on egg as below:
It is useful to use clipping mask here. Now use eraser tool and soften the edges a bit with soft brush ending.
At last, go to Filter > Blur >> Gaussian blur and apply these settings:
When you are using filter try to focus on effect rather than on radius. After that change layer’s opacity to 40% and blending mode to Lighten.
Step 25
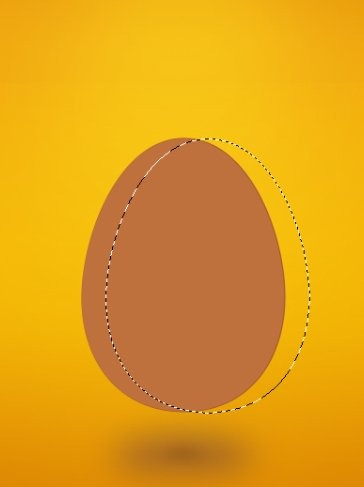
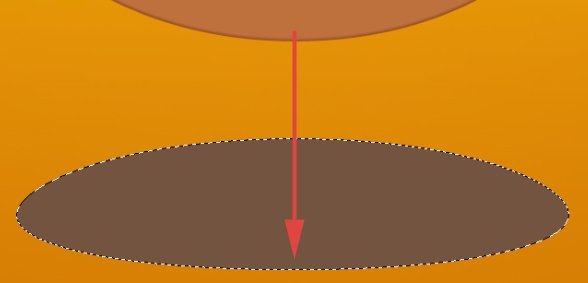
Here we go with a strongest shadow. Select the egg’s base layer ([ctrl] + [click] on thumbnail) and move this selection a bit upward. For this step also you should use clipping mask for it will be a lot easier. Then fill selection (remember- everything on new layer) with black or at least very dark color. While you have some marque tool active- hit few times [up arrow] so you will again move the selection:
Then press [delete] button on your keyboard to delete everything within selection. Deselect then and erase parts of this layer on the very left and right.
Go to Gaussian blur filter
And finally change the layer’s blending mode to multiply, opacity to 60% and move it a little bit downward. I think we are done with egg. You can now play with layer’s opacity to fix your tones if you are not happy with the effect.
Step 26
Now we will make some shadow underneath the egg so it will looks like floating in the air. We could just use elliptical marquee tool, but we will make it in a bit harder way. But this technique will be for sure useful for you in the future, so I will go thru this.
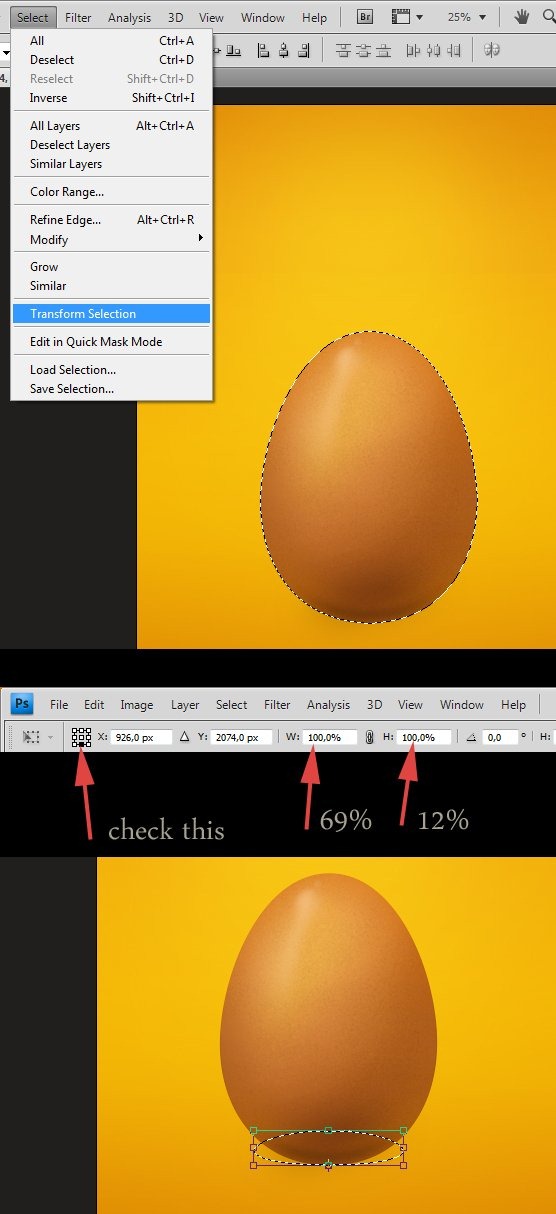
[Ctrl] + [click] on the egg’s layer so you will have a selection (just a little reminder- new layer). Now choose Select > Transform selection from the main menu. As you can see now you can freely transform your selection. You have automatically active Scale transformation. Now just resize your selection to something like this:
Be sure that you have active some marquee tool. It could be any of kind, for example Rectangular marquee tool. Then drag and drop your selection with mouse or use arrows to position it.
Tip: When you want to move something (for example selection) and you would prefer to leave it in axis of original position, while dragging a thing hold shift so it will be draggable only in several ways. If you want to move selection with arrows on your keyboard, hold shift to move a thing by 10px.
So move this selection down, pick a color #735441 (it is just for sample, we will try to fix the tones later) and fill the selection by clicking [Shift] + [F5].
Step 27
Now we will blur it a bit and play with blending options. We could actually just use curves and color balance, but this is the way I’ve learned to looking for different variations.
Duplicate the layer of our shadow and make one of these layers invisible for now.
Go to Filter > Blur > Gaussian blur and input the value of about 70px. Remember- this setting could not be good for your image- it only works when your picture is similar in size to mine- just try to check that your effect is like this one below:
I see that the good effect gives me layer that has blending mode on Difference and opacity lowered down to 75%.
Place this layer at the bottom of order (so just below our original one) and make a copy of it again. Now you are copying the layer that is blurred (The original one stays on top untouched). Change opacity of newly created layer to 20% and leave Difference blending mode as it is. Now go to Edit > Transform > Scale and change the height a little (50-70% should be fine).
This is my result:
The last layer (original) will just add a small detail that is almost invisible. We’re going to scale it down (really hard 25%/25%) and blur softly. Radius of 23px in Gaussian blur filter is ok. Change layer to Multiply with 25% opacity. This is how it looks like, but try to play it with your own settings. We will fix tones later.
Step 28
And here we have egg created purely in Photoshop. So now we will go in the other way- we are going to destroy it.
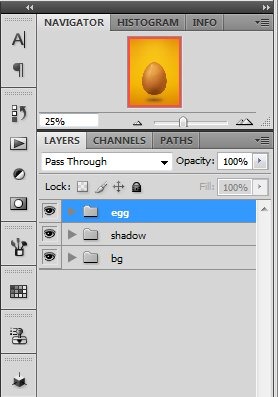
Before we start. Organize your layers into groups. You already know how to choose (select) layer. Now hold [Ctrl] and click on another. See? You have selected two layers. You can also do this with [Shift] key- just click on first layer you wish to select and then [Shift] + [Click] on the last one so you will select all the layers that are in between of those two. When you have selected layers that you wish to group- just hit [Ctrl] + [G] so your layers will move to folder. Look how I made it:
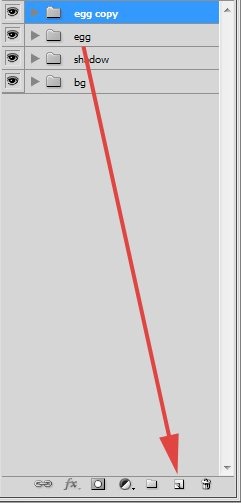
Drag and drop egg group onto new layer’s icon so you will duplicate it.
Now hit [Ctrl] + [E] and your group will transform into one layer. And that’s what we need. It’s good to work with groups. You don’t have to name each of layers then when you work with large files. Just look for group and then for thumbnail. You can also [Ctrl] + [Click] on the image when you have move tool active, so you will be redirected either to your group or directly to layer (depends on your settings).
Step 29
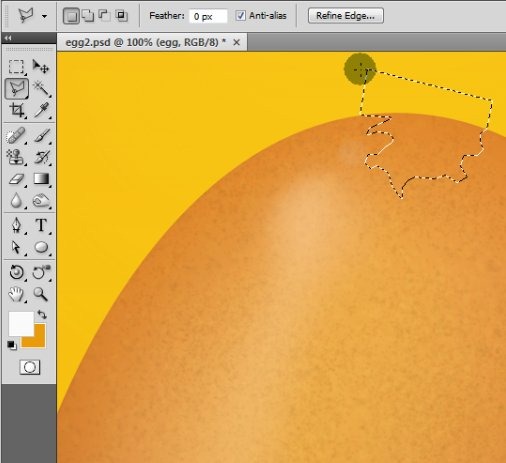
So I assume you have egg on one layer (leave shadow and background separated). It’s good to make a copy of egg layer before we will start to do anything. Now pick the polygonal marquee tool (in fact you can use just lasso tool, it is just my preference) and make a selection that simulates small hole in the top of egg, like this:
And press [Delete] key.
Step 28
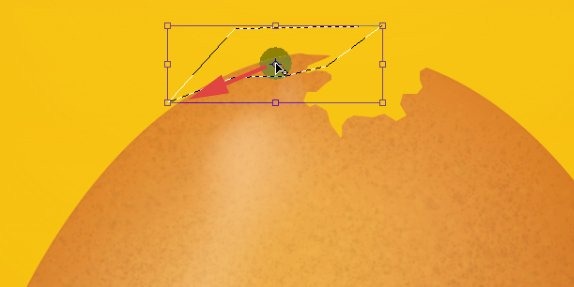
Now create another selection:
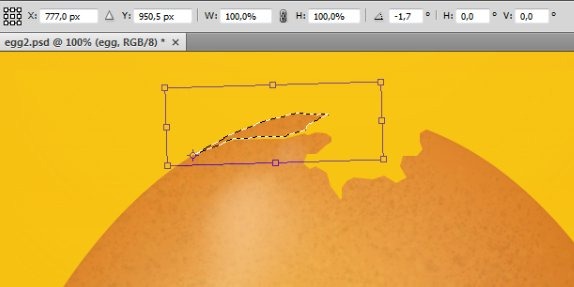
Go to Edit > Transform > Rotate, move the rotation point to the bottom left corner:
And then rotate our selection a bit:
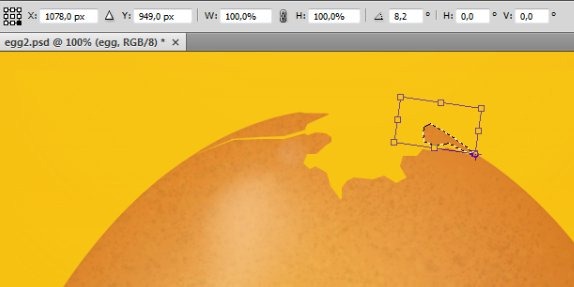
Do the same on the opposite side of the hole.
Step 29
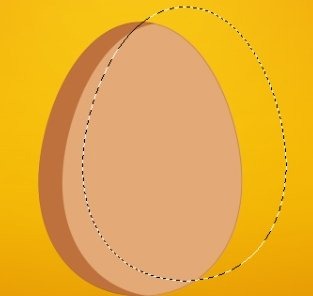
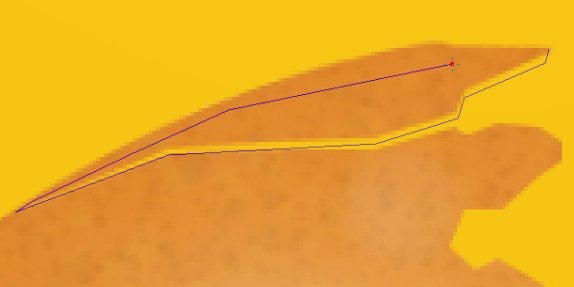
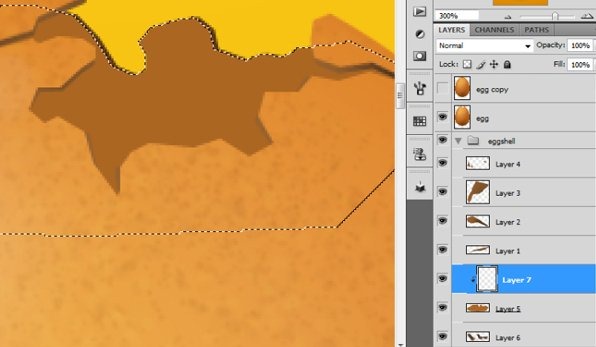
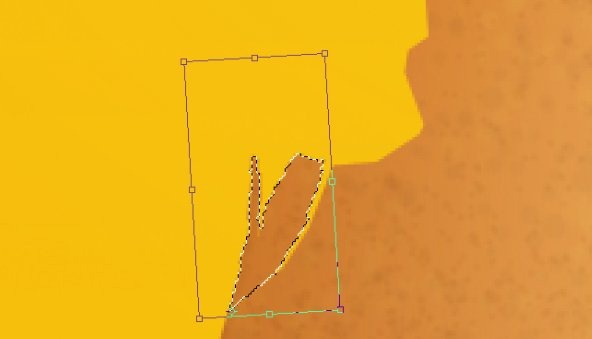
Now we will try to add some 3d effect to our eggshell. With polygonal lasso tool create selection as follow:
And fill it with a color #97612e. Remember- do this on new layer and place it underneath the egg layer. You will get this:
Now to the same to the other parts of eggshell. Try to visualize it- how it should looks like. See how I made it:
Step 30
If you have made a copy egg’s layer, [Ctrl] + [Click] on a thumbnail so you will have a selection. Now choose polygonal marquee tool and set the option Intersect with selection (so our final selection will be intersection of two selections) and select the part that we only need to use for inner side of egg.
Pick up the following color #ab6622 and fill the selection. That’s how it looks by now:
Step 31
Now we will use polygonal marquee tool to stylize the inner part of the eggshell. Make a selection as below and then hit [Delete] to clear selection.
Step 32
Then select the layer with inner eggshell and with arrows keys move the selection a bit to the right.
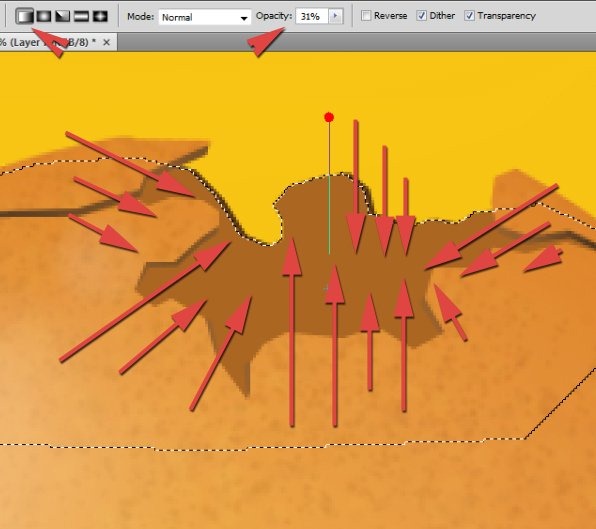
Make a new layer and place it underneath previous one so it is actually on the very bottom. Grab the brush tool with color #553413 and paint where it is needed to achieve a 3d look.
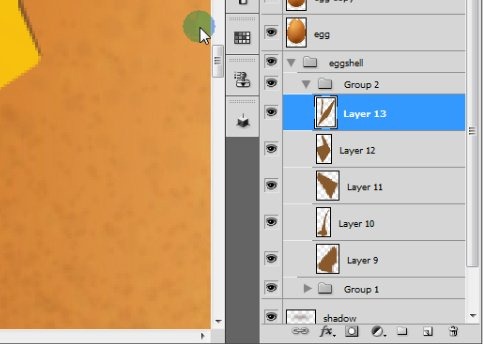
Step 33
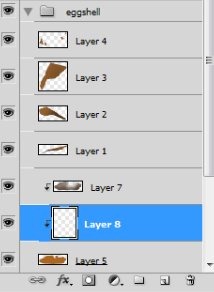
Get back to our base layer of inner eggshell. Make a selection of it and then create a new clipping layer.
Grab the gradient tool, choose pretty dark color, could be even one from step 32- #553413- and make some gradients here and there to make a depth.
Now you can move the gradient few pixels down and right:
Create new clipping layer...
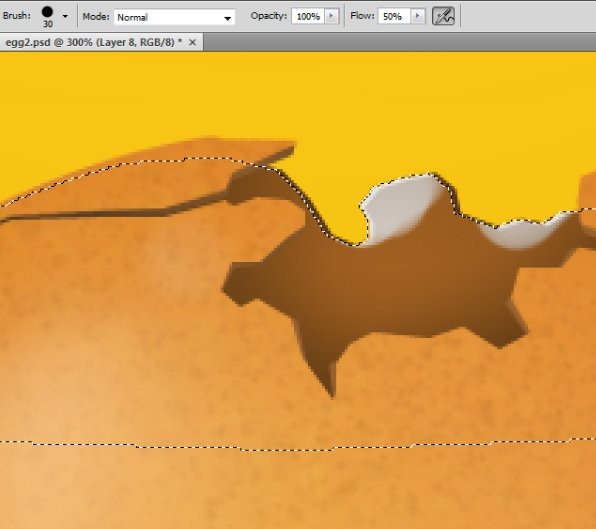
...and pick some light color like #e7e4e2. Then choose brush tool and paint areas on the eggshell where you think light should reflect.
Select some marquee tool and move the selection a bit down, then just press [Delete] key.
If it looks better, you can set the blending mode of newly created layer to overlay.
Step 34a
So we have done our first hole. What I will show you now is nothing more, but duplication previous steps. I will use exactly same techniques to achieve another hole. I will place it somewhere in this part of the egg:
This demonstration will be faster, because it is nonsense to explain everything again. I will just show you what I am making and you must choose right parameters and tools by yourself. Believe me- it is good for you. Thanks to this you will learn to use your own brain rather than duplicating flat tutorial. Most of you have ambitions to create impressive works in future that aren’t based on any tutorial. So here is beginning.
Step 34b
Select egg’s layer. Create a selection and hit [Delete] key so you will have initiation of second hole.
Try to modify some parts of eggshell by selecting it and transforming.
Step 34c
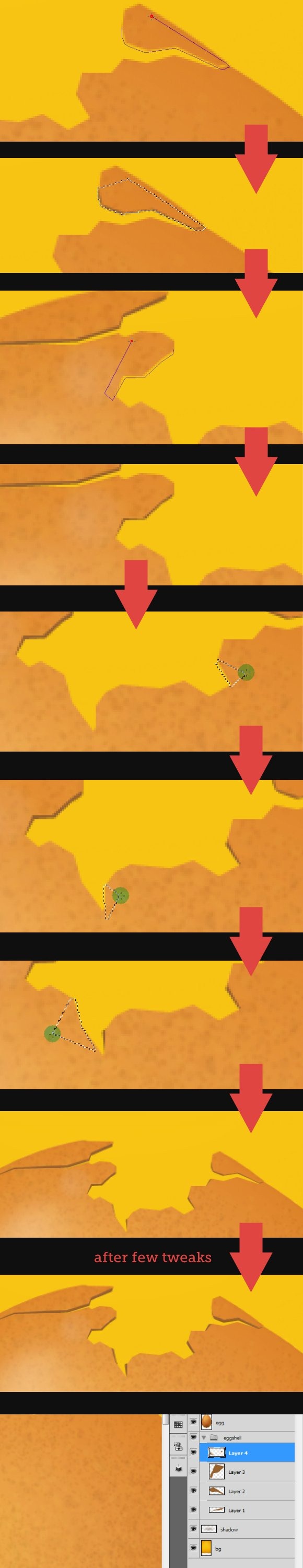
Now we will add some 3d look to our crust. You know how I did it before, so here you have just images of progress. And for this try to not look back.
Remember about different layers.
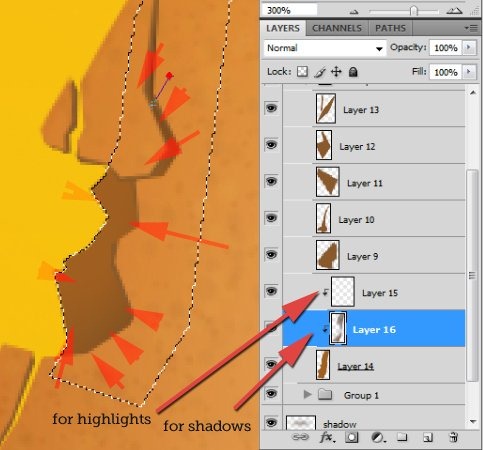
Step 34d
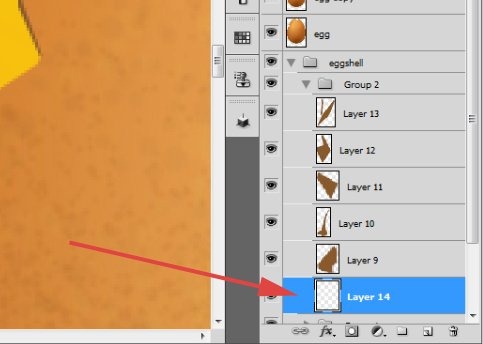
New layer here:
And now we’re going to create inner part of eggshell.
Fill out the selection with color #a05f20 and make gradients with #583a1c for deep effect.
Remember about clipping mask.
Move a gradient a bit to the right, then on a clipping layer (for highlights shown on an image above) with a light color paint on the edges. Create a selection of inner eggshell, move it as you did with gradient and hit [Delete] so you will have a highlight lines on the edges of a crust.
Here is a final effect:
Step 35
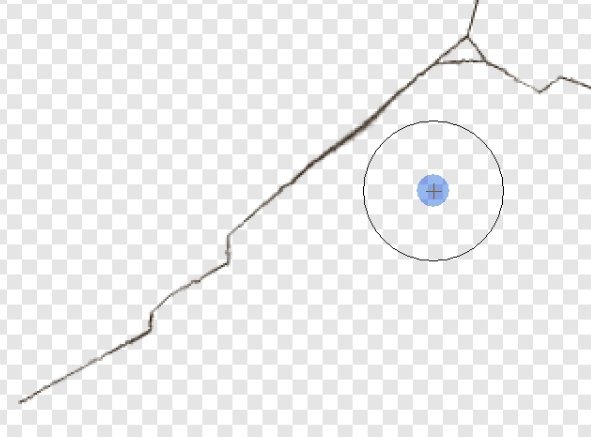
Ok, so now we have at least two holes. You can make them more, but don’t get over. Now we would like to make some kind of link between holes. I will show you how easily you can make cracks on the egg.
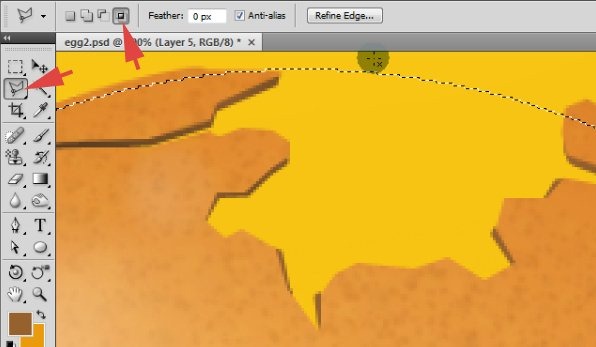
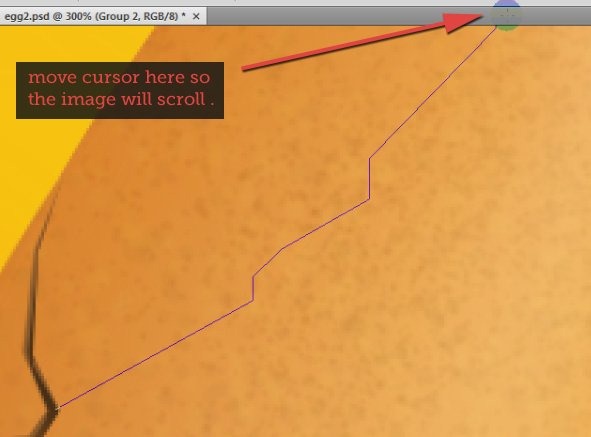
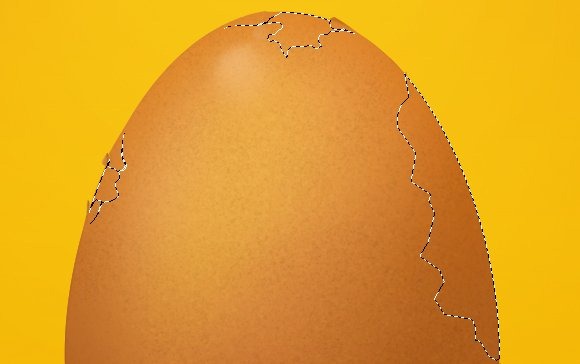
Grab the Polygonal marquee tool and start making selection. Try to make lines that are few pixels wide. Play with directions and shapes.
Zoom in your image to be more precise. When you will move cursor to the edge of working area while selecting you will scroll image.
Step 36
So we have a selection. Before we will use it we need to make a clipping mask layer.
Hit [Shift] + [F5] to fill the selected area with color #322416. Deselect then.
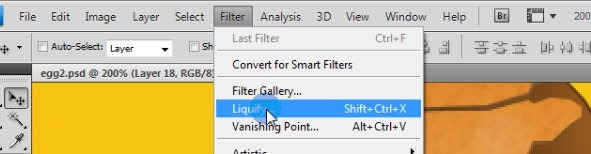
The crack looks simple and flat for now but we will fix it. Go to the Filter > Liquify.
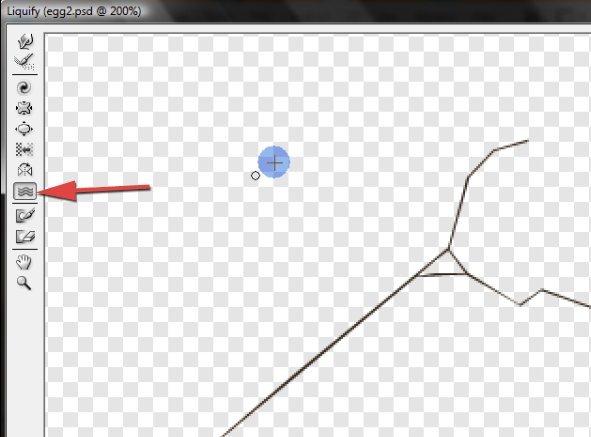
In the Filter hit [T] key to active a turbulence tool.
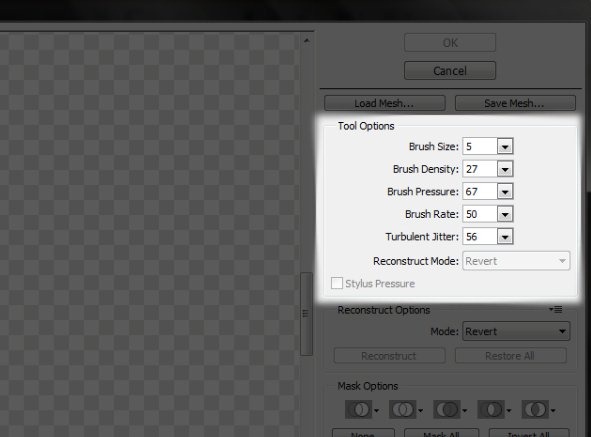
Use this brush settings:
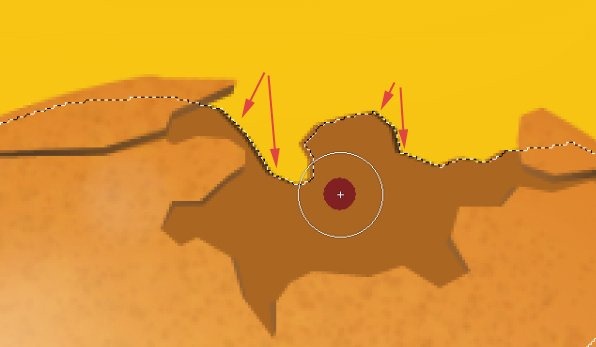
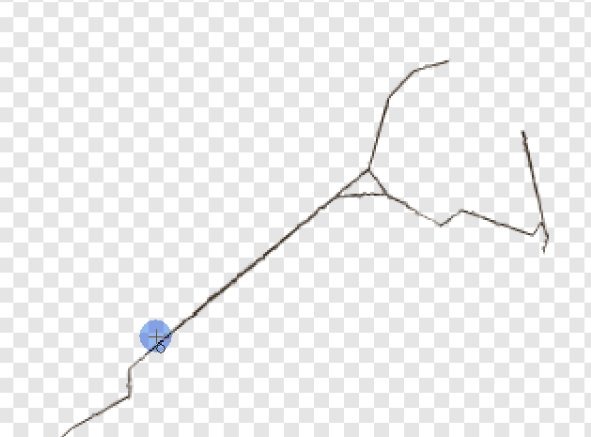
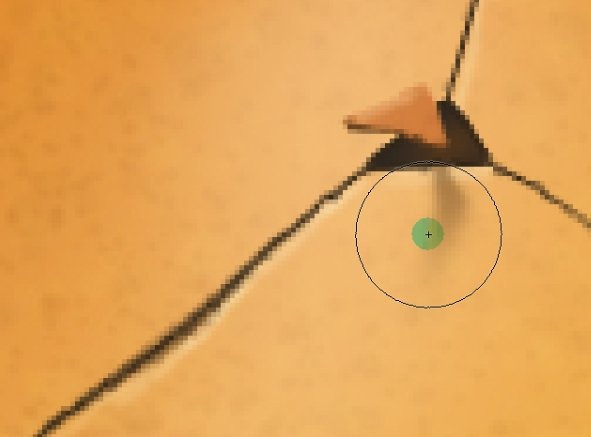
Then just play around with a brush:
You can also try other tools and settings like Pucker tool, but remember, to not overact.
Those changes were small, but important
Thanks to them, cracks look more natural.
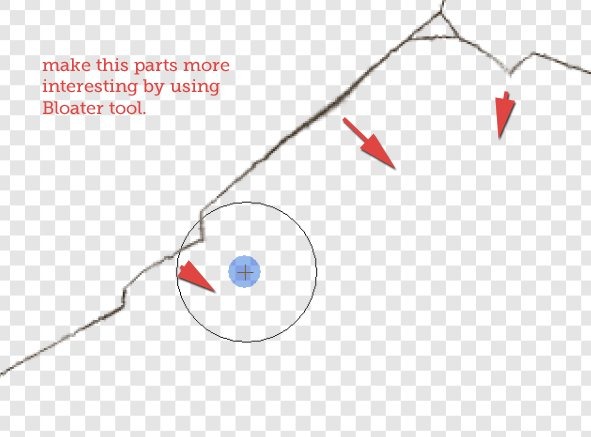
Step 37
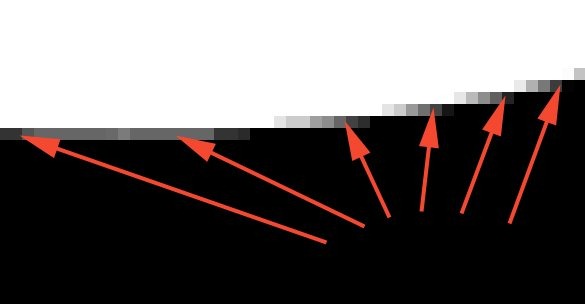
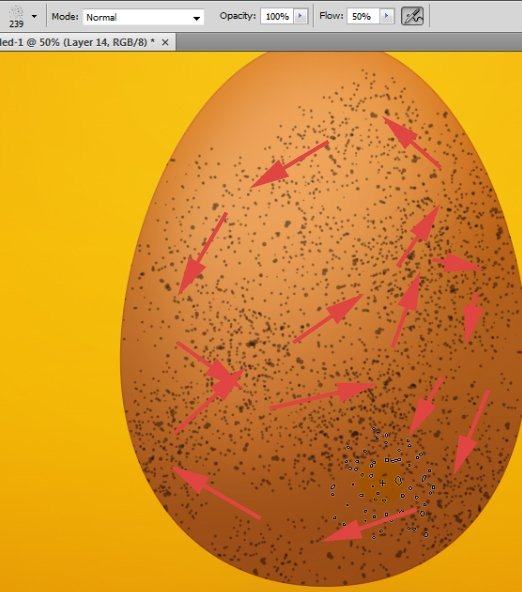
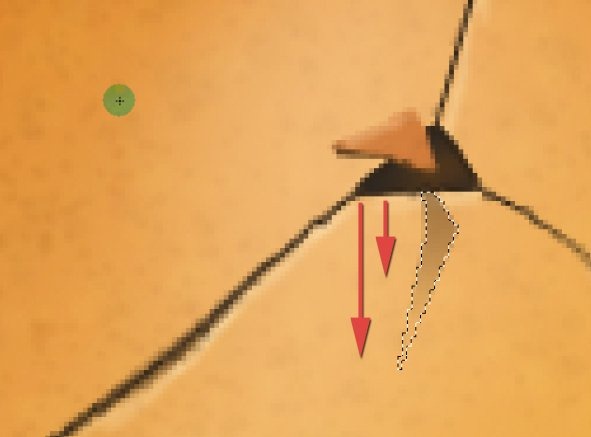
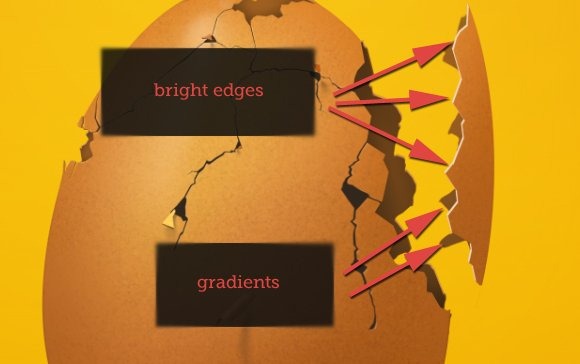
Remember about the lightning. Choose light color like #f7ce9e, grab brush tool (25% opacity; 50% fade) with 3px hard, round ending and start making highlights where it is needed. It will be way harder for you if you won’t zoom in image pretty much. Arrows show you where I used brush tool.
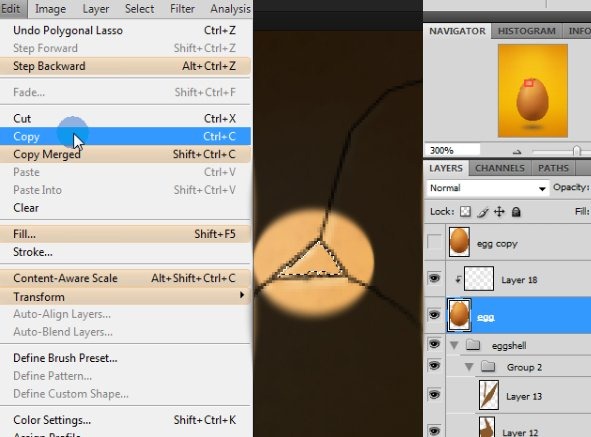
Step 38
Now we will create some small, single particle. Select some triangle within the egg base layer and hit [Ctrl] + [C]. With a Copy function you will duplicate only what you’ve got on a selected layer (while with Copy merged you actually duplicate everything that is visible under selection).
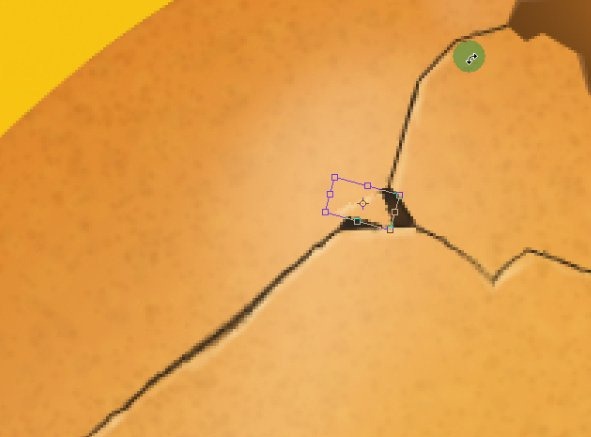
Paste in our triangle. You can modify it a bit. Here is a rotation:
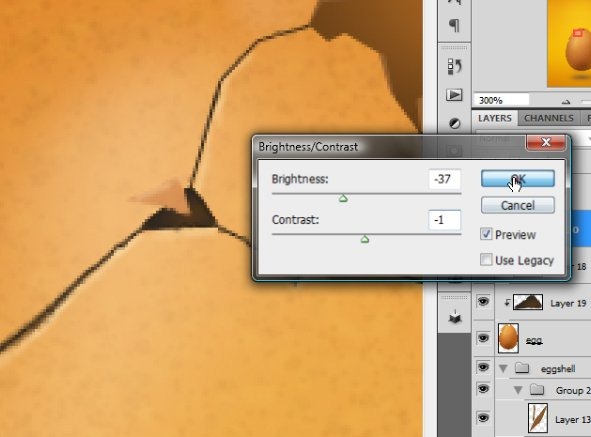
Go to the Image > Adjustments >> Brightness/Contrast to make a particle more visible.
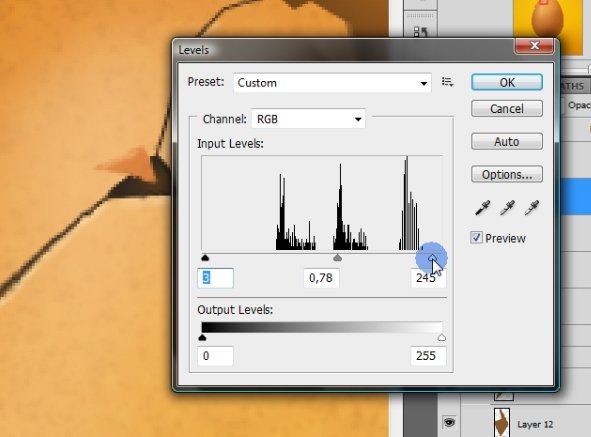
For changing tones you can use levels as well.
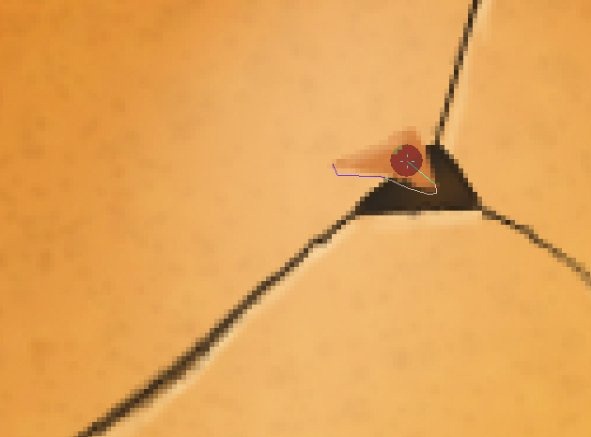
Now, with a Polygonal lasso tool, create third dimension of particle. Make a selection and fill it with some dark color.
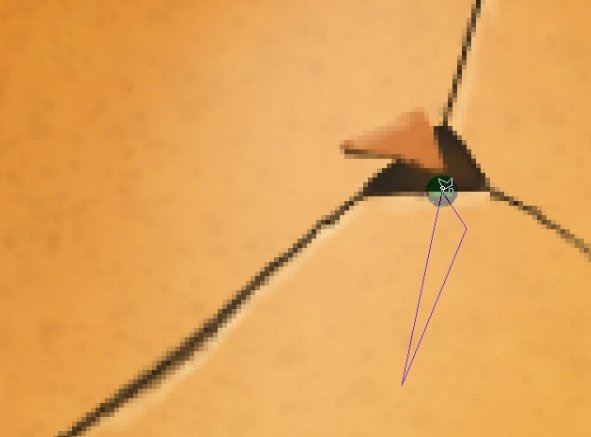
Then (on a new layer) use Polygonal lasso tool to add some shadow to the particle. Select similar area (it may vary if you set your light source somewhere else), fill it with gradient with very dark color...
... and then deselect it and blur at the end with blur tool.
These are very small details, so you don’t have to pay full attention to them, but they will be visible in the final product, so don’t forget about them. The house is built from bricks. So big house and so small bricks...
Step 39
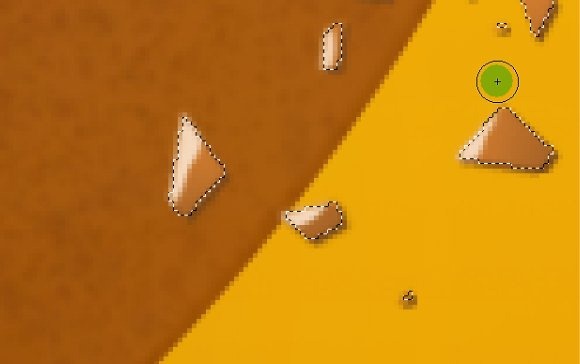
So you know how to create cracks and single particles. I’ve made some more of them:
Also I cut out some pretty huge part of the egg. I shouldn’t do that for we are so far, but I will tell you the last time: pick Polygonal marquee tool, create a selection and then hit [Delete] while you having egg’s base layer selected.
Step 40
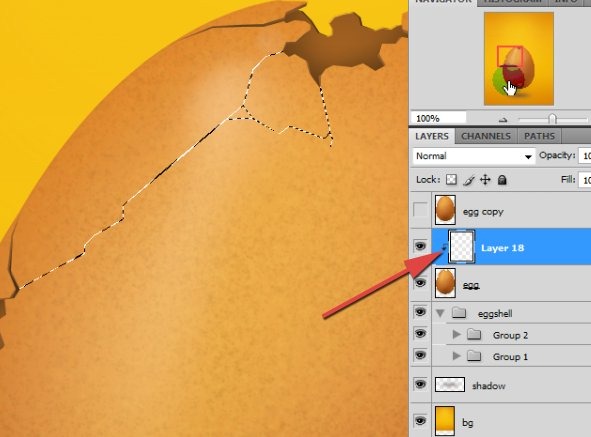
Now we are going to make a huge fragment of a detached eggshell. But before that we will try to hide eggs flatness. In Step 26 and 27 I told you to make a copy of our egg’s layer. I assume you did so. You can now [Ctrl] + [Click] on a thumbnail of this copy so you will have a selected full shape of the original layer.
Take the Polygonal marquee tool, set the selection mode to Intersect with selection and select the only part that we need.
Create new layer and place it under the base egg’s layer. Then fill a selection with color #7d4b1a. Next, create some funky selection to simulate the inner part of the eggshell.
Then hit [Delete]. You can also use Liquify filter to make edges of newly created layer more interesting.
Step 41
We will add some shadows to this layer to make a deep effect. Create a clipping layer to our new inner eggshell. Now pick a color #543516 or even darker and play with gradients.
Now create a selection of the inner eggshell, on a new layer paint with very light color, then move a selection and hit [Delete]. You know what I’m talking about for we have made that two times in this tutorial. What we want to achieve are a small light reflections on the edges that will simulate a 3d look. You can also do this on a clipping layer to avoid hard edges.
My color was too bright so I’ve changed opacity a bit (to 40%).
Step 42
Now we will use a copy of our untouched egg to create a big particle. Make it visible, then [Ctrl] + [Click] on a thumbnail so you will have a selection.
Then find current egg’s layer (which is already detached) and use [Ctrl] + [Alt] + [Click] on a thumbnail. You will have a selection similar to this:
Then use Intersect with selection on a Polygonal marquee tool to choose a selection that we are interested in.
You can copy and paste the content of selection, or go to Select > Inverse and hit [Delete] (but in this way make another copy of original egg). Anyway, you should get this:
Rotate it a bit.
Step 43
This particle also should have its inner part. Make a selection of original egg. Go in exactly same way to achieve a selection and fill it with some dark color.
With Edit > Transform >> Warp fit this layer to the second part.
You can also scale the outer part as I did.
Do not be afraid to modify things if they don’t fit perfectly. We are working with a huge document size, so possible pixelization won’t be seenable.
Simulate a deep effect and 3d look as we did before. Clipping masks are your friends.
Darken part selected below with gradients or by burn tool:
At the end I’ve changed the position of our huge particle.
Step 44
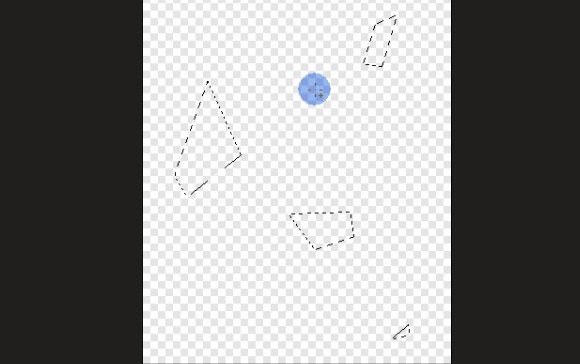
We could name it a milestone of our detachment. Now we will take care of small particles. We want a tons of them scattered everywhere. For this step we will use a custom brush made by ourselves. Create a new document with size 328x400 pixels (to be exact with my original piece). Then create four tetragons in different sizes.
Create these selections with Polygonal marquee tool, then fill them with black. After that, go to the Edit > Define brush preset. Now you have your custom brush done- just name it. You can close the document without saving.
Step 45
Now we need to set up our particle brush. Go to the brush settings and use settings as follow:
Step 46
We are ready now. Pick a color like #9d5e25 and play around, but carefully. You can also dynamically change the brush size. In tip at the beginning of the tutorial I told you how to do it quickly.
We have all the small particles on a single layer. Now [Ctrl] + [Click] on a thumbnail for a selection of them. Choose some dark color, could be #704219. Create a new layer underneath our particles. Fill it with dark color and move a bit down. We will get simple 3d effect.
Use dodge tool to lighten some particles, so they will vary from eachother.
In this step we used dark color to achieve a 3d look, but we can do exactly the same with light color, just imagine how particle will be rotated in space. We did this before. Here is a fast workflow: New layer > selection > paint with light color > move selection > [Delete].
They look just fine, now create more of them by repeating this step. You don’t need any other knowledge.
Step 47
The egg is almost complete. Now you can fix any errors and mistakes. I’ve forgotten about third dimension of the main eggshell.
And the final egg:
Step 48
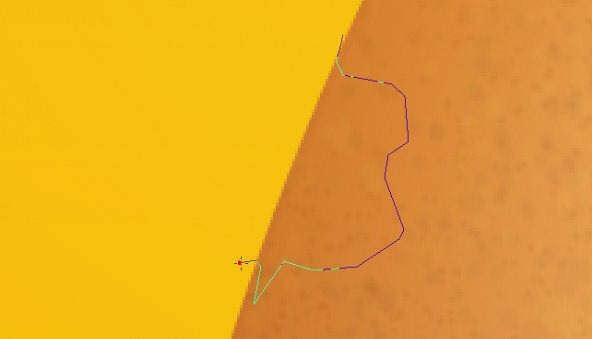
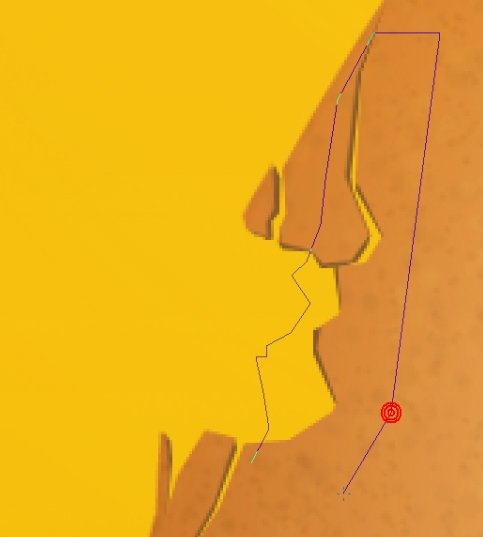
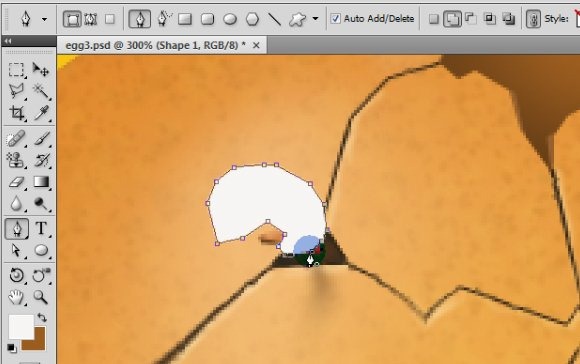
What I have to cover to finish the illustration is an egg white. We will work with Pen tool. Pick very light color (but not white) like #f7f5f3. We want our white flowing out from holes and cracks. The thing is, that we have to correctly shape it. I will do this in pretty noobish way, but that’s how I like to work. I am creating a lot of points (polygons) and then modifying each of them with Convert Point tool to get a smoothness.
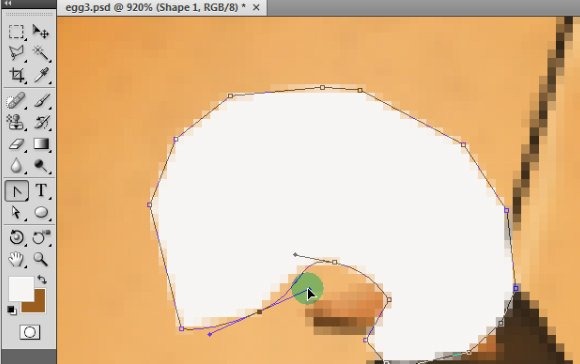
As you can see, a lot of points that indicates a simple shape. Now with Convert point tool I am changing every single point.
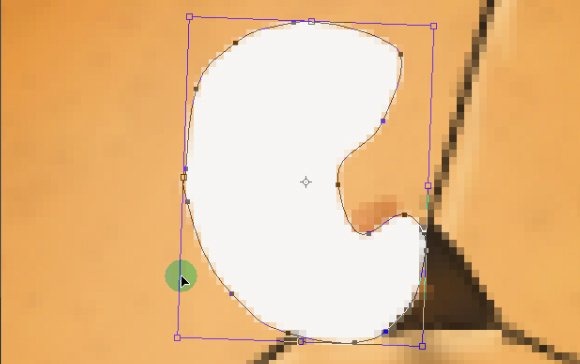
To get something like this:
Our egg is falling down, so egg white should be directed to top.
Some fixes here and there:
We can now rasterize this layer, but this is not necessary for we will work on clipping layers.
Step 49
So, create new layer, it is good practice to use clipping mask. Pick white color (yes, now use pure white) and create some highlights with brush tool.
Then again use brush tool with darker color to create some shadows.
And here we go, first basic egg white done.
That’s all, just add some shadow. Repeat this step few times.
Have fun while shaping.
It takes a bit of time, but remember to be precise.
Step 50
And here comes the final, big shape that should grab full attention. Find the perfect position in layers order and again- start to shape.
That’s it. You can also change the color of the shadow underneath the egg and modify a bit global color (maybe make it more contrast and orange, just play with Adjustments).
Final words
Hopefully you have learned something with this tutorial. If so, that makes me happy. I tried to cover a lot of things, but nobody is perfect- feel free to ask then, I will try to answer to all questions in the comment section. And here is a quotation of my favorite modern writer as a final word to inspire you.
“It's the end, what a gas,
And who's read it is an ass!”
Witold Gombrowicz — Ferdydurke
And who's read it is an ass!”
Witold Gombrowicz — Ferdydurke
Thank you.
























































































































































































































No comments:
Post a Comment